[Update: 2020-06-05 18:12 Uhr – Dieser Text hier ist zwischenzeitlich obsolet geworden]
[Update: 2016-04-20 15:18 Uhr – Feld »CA«: Text von fullchain.pem, fullchain1.pem oder so ähnlich, Firefox ist hier sehr sensibel]
[Update: 2016-04-11 17:12 Uhr – ein paar Fehlerquellen]

Wie es mir gelang, ein kostenfreies Zertifikat von Let’s Encrypt zu erzeugen und zu installieren, möchte ich Euch in diesem Beitrag möglichst nachvollziehbar aufzeigen. Ich hoffe, dies ist mir einigermaßen gut gelungen. Verbesserungsvorschläge und gute weitere Ideen sind erwünscht!
Das Verfahren, dass ich hier beschreibe, ist für selbstinstallierte WordPress-Weblogs (z. B. bei hetzner.de gehostet). Es muß möglich sein, auf dem Server ein Zertifikat zu installieren.
Das Zertifikat von Let’s Encrypt ist kostenfrei und das zugehörige »letsencrypt« eine Open-Source-Anwendung. Wenn Du Dir dein Blogzugriff verschlüsseln und etwas sicherer gestalten willst, nimm Dir bitte eine Stunde Zeit für das Einrichten von SSL für Deine WordPress-Installation. Diese Zeit wirst Du, je nach Kenntnisstand, schon brauchen.
Die Lösung, die hier aufgezeigt ist, bezieht sich auf ein Linux-Betriebssystem (ich nutze Ubuntu). Möglicherweise gibt es gleichwertige Lösungen für das Windows-Betriebssystem. Jenes entzieht sich aber meiner Kenntnis.
Erster Schritt – Im ersten Schritt geht es darum, die Zertifikat-Erstellung auf dem eigenen PC vorzubereiten. Hierzu muß die Let’s-Encrypt-Software heruntergeladen werden. Sie ist aktuell im Beta-Stadium. Es gibt evtl. gelegentlich den einen oder anderen Bug. Man kennt dies ja vom berühmten Betriebssystem Windows. Insgesamt funktioniert die Software aber.
Zum Herunterladen nutzen wir die Kommandozeile (Terminal öffnen):
git clone https://github.com/letsencrypt/letsencrypt
cd letsencrypt
./letsencrypt-auto --helpZweiter Schritt – Wir erstellen einen sicheren Schlüssel (RSA, 4096 bit).
Standardmäßig sind 2048 bit. Der 2048-bit-Schlüssel sollte noch ein paar Jahre halten und beim 4096-bit-Schlüssel sollten wir ein klein wenig auf der sicheren Seite sein.
Folgendes müssen wir jetzt gemäß der Anleitung auf netzklad.de tun: Wir starten den Befehl
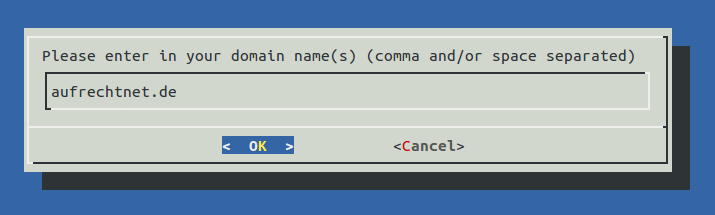
./letsencrypt-auto certonly --manual --rsa-key-size 4096und folgen der Menuführung. Wir geben zunächst den Domain-Namen ein. In meinem Beispiel wäre das »aufrechtnet.de www.aufrechtnet.de« (ich verzichte aber dann doch auf www…). Ihr gebt bitte Eure(n) Domain-Namen ein (mit oder ohne www…., je nach Bedarf):

Wir bestätigen die Eingabe und stimmen dann mit »yes« zu: nämlich, dass wir von einem anderen Computer starten. Wir sind ja auf unserem Heim-PC und sonstwo im Internet. Die nachfolgende Terminal-Fehlermeldung ist sehr wichtig und hält wichtige Informationen, die wir zunächst brauchen…
(Hintergrund der Fehlermeldung: Der Zugriff von außerhalb auf unsere WordPress-Installation ist verboten; Python-Scripte lassen sich von außerhalb nicht auf dem Server der WordPress-Installation ausführen. Wehe dem, wenn nicht!)
Wir drücken nicht die Enter-Taste (noch nicht: Sonst fangen wir bitte mit Schritt zwei von vorn an – Abbruch: »Strg-C« drücken)!
Als nächster, sehr wichtiger Zwischenschritt muß auf dem Server beim Anbieter unserer Wahl eine Verifizierdatei (so nenne ich sie einfach mal) installiert werden, bevor wir fortfahren können:
Dritter Schritt: Manuelles Generieren der Verifizierungsdatei zunächst auf dem eigenen PC mit abschließendem Platzieren auf dem Server.
Hierfür brauchen wir ein Programm wie Filezilla und die Zugangsdaten für den Hostzugang (sftp? Auch bei der Übertragung mit Filezilla wird die verschlüsselte Übertragung immer wichtiger, siehe z. B. hier [Update: 2020-05-06 – Webseite erloschen; es existiert aber eine archivierte Version auf web.archive.org, auf die hier nunmehr verlinkt wird] oder bei ubuntuusers.de).
… In der Fehlermeldung finden wir die erforderlichen Hinweise für die zu erschaffende Verifizierdatei, den Dateinamen und den Unterordner, wo die Datei eingefügt werden muß. Die Fehlermeldung sieht ungefähr so aus:
...
Make sure your web server displays the following content at
http://aufrechtnet.de/.well-known/acme-challenge/AhJ-utKhLu400HH-Ujb0GWp-Lu99Bq03jf2_SHiLUg before continuing:
blablal_ejPprm1K212gdh1f7FtFkE8VgFtFkYizRKE-xyzu.404zpdX900n0ZbzyICRi04Bgdx_JlxaaaWC_0063sJuaa_i
If you don't have HTTP server configured, you can run the following
command on the target server (as root):
IMPORTANT NOTES: - The following errors were reported by the server: Domain: aufrechtnet.de Type: unauthorized Detail: Invalid response from http://aufrechtnet.de/.well-known /acme-challenge/Als Erstes erschaffen wir auf unserem PC eine Textdatei. In meinem Beispiel hat Sie den Dateinamen »AhJ-utKhLu400HH-Ujb0GWp-Lu99Bq03jf2_SHiLUg«. Den Fundort Eures Dateinamens findet Ihr im vorangegangenen Code-Feld gut erkennbar – vor »before continuing« (Tipp: Im Terminal markiert Ihr am besten den Dateinamen, der für Euch vorgesehen ist, kopiert ihn dann mit »Strg-Shift-C«…).
Als Zweites folgt der einzufügende Dateiinhalt: Er ist der Text nach »before continuing« und umfasst eine Zeile. Bitte nicht von dem Bindestrich hier im Beispiel und dem Zeilenumbruch irritieren lassen (WordPress trennt automatisch). Das ist alles eine Zeile. Der einzeilige Dateiinhalt ist demnach: »blablal_ejPprm1K212gdh1f7FtFkE8VgFtFkYizRKE-xyzu.404zpdX900n0ZbzyICRi04Bgdx_JlxaaaWC_0063sJuaa_i«
(Am besten auch hier mit »Strg-Shift-C« aus dem Terminal heraus kopieren…).
Bevor die Datei auf den Server mit Filezilla platziert wird, brauchen wir noch den Unterordner auf dem Server, wo wir sie hinkopieren wollen. Hierzu nutzen wir jetzt Filezilla (oder ein vergleichbares Programm):
Als Drittes erschaffen wir einen Unterordner ».well-known«, der wiederum den Standard-Unterordner »acme-challenge« enthält. Für Unsichere: Der Unterordner ».well-known« befindet sich direkt unterhalb des Startordners, welchen wir als Hauptordner für unsere WordPress-Installation festgelegt haben.
Die Datei mit dem kryptischen Namen wird abschließend auf den Server/Host in den Unterordner »acme-challenge« kopiert. Dieser Schritt ist jetzt getan!
Vierter Schritt – Wo sind eigentlich Zertifikat und Schlüssel?
Zurück zum Terminal! Nachdem die Verifizierdatei jetzt manuell in den richtigen Server-Unterordner kopiert worden ist, muß das Terminal wieder aktives Fenster sein. Erst jetzt darf bei aktivem, offenen Terminal die Entertaste gedrückt werden. Tue es!
Es erscheint im Terminalfenster eine Meldung in der folgenden Gestalt (Update 2016-04-11: Wenn es nicht so geklappt hat, wie es sollte…):
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at
/etc/letsencrypt/live/aufrechtnet.de/fullchain.pem. Your cert
will expire on 2016-05-29. To obtain a new version of the
certificate in the future, simply run Let's Encrypt again.
- If you like Let's Encrypt, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-leGratulation, Du hast es geschafft (Ansonsten wieder zurück zum Zweiten Schritt). Du hast Dein eigenes Zertifikat nebst Schlüssel geschaffen. Sie findest Du in einem PC-Ordner. Dieser ist z. B. mit Nautilus (Administrator-Rechte!) einsehbar (mein Beispiel!):
/etc/letsencrypt/live/aufrechtnet.de/Du findest in Deinem Zertifikat-Ordner folgende vier Dateien: cert.pem, chain.pem, fullchain.pem und privkey.pem (oder sehr ähnlich lautend).
Dein Zertifikat/Schlüssel wird übrigens am 29. Mai 2016 ablaufen, so der Text – wenn Du es heute am 29. Februar 2016 generieren würdest. Längere Ablauffristen als drei Monate sind derzeit nicht vorgesehen.
Wichtiger Hinweis an dieser Stelle: Eine Aktualisierung auf dem manuellen Wege ist derzeit nicht möglich. Daher mußt Du vor dem Ablauftermin die ganze Prozedur ab dem Zweiten Schritt wiederholen, um zu einen neuen späteren Ablauftermin zu gelangen. Das gilt sinngemäß auch für die nachfolgenden Schritte:
Fünfter Schritt – Einrichten des SSL-Zertifikats (hier: hetzner.de)
Das ist je nach Hoster unterschiedlich. Bei einigen geht es vermutlich nicht. Bei hetzner.de ist das manuelle Einrichten eines kostenfreien Zertifikats wie das von Let’s Encrypt sehr wohl möglich [Update: 2020-05-06 – Webseite erloschen; es existiert aber eine archivierte Version auf web.archive.org, auf die hier nunmehr verlinkt wird].
Im nachfolgenden beziehe ich mich stets auf hetzner.de (Dort ist mein Blog gehostet):
Als erstes meldest Du dich im Browser an – als Eigentümer: https://konsoleh.your-server.de . Dann klickst Du auf die Domaine an, für die das Zertifikat eingerichtet werden soll (bei mehreren Domains). Unter »Einstellungen« findes Du ganz unten den Link »SSL Manager«. Dieser ist anzuklicken.
Der rechte Reiter »SSL-Zertifikate« ist der Reiter unserer Wahl. Du klickst auf »Neues Zertifikat«. Dann geht es weiter mit »« (anklicken!).
Nachdem Du auf »weiter…« geklickt hast, siehst Du mehrere Felder. In Sie mußt Du den Inhalt aus zwei der vier Dateien hinein kopieren. Jene sind mit einem Text-Editor zu öffnen (Administratorrechte):
- Den vollständigen Inhalt von »cert.pem« kopierst Du bitte in das oberste Feld »Zertifikat«.
- Den vollständigen Inhalt von »privkey.pem« kopierst Du bitte in das zweite Feld »Privater Schlüssel«.
- Das dritte Feld bleibt leer.
- Das vierte Feld muß auch befüllt werden (Firefox ist hier sehr sensibel). Den vollständigen Inhalt von fullchain1.pem (bzw. fullchain.pem) kopieren wir in das vierte, letzte Feld »CA« (vgl. motoko und Text von kickass.net).
Diesen Schritt schließen wir mit »Weiter« und »Speichern« ab.
Als nächstes muß bei hetzner.de der SSL-Account eingerichtet werden. Ich denke, die Menu-Führung ist simpel genug und bedarf keiner besonderen Ergänzung. Wir beginn mit »Neuer Eintrag« (gfs. Domaine selektieren)…
Sechster Schritt – WordPress anpassen (z. B. WordPress 4.4.2)
Es gibt hierzu viele Hinweise im Internet. Ich nahm keinerlei Veränderung in der Datenbank vor und beschloß das Notwendige zu tun: Als angemeldeter WordPress-Admin klicken wir auf »Dashboard«, »Einstellungen« (»Allgemein«). Wir stellen von »http:« auf »https:« um, indem wir den Domainnamen bei »WordPress-Adresse (URL)« und bei »Website-Adresse (URL)« abändern. In meinem Beispiel wäre die richtige URL: »https://auf-recht.net«.
Siebter Schritt – Nur noch sicheres Aufrufen der Webseite
Dieser Schritt geht ins Eingemachte. Die sehr wichtige Datei ».htaccess« bedarf noch eines kleinen zusätzlichen Eintrags, am besten im Anschluß an die WordPress-Einstellung (z. B. direkt nach »# END WordPress«):
# https-Umleitung
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{HTTP_HOST}/$1 [R=301,L]Alle Aufrufe im Internet via »http:« werden automatisch als »https:«-Aufrufe behandelt…
Achter Schritt – Bereinigen der »http:«-Links
Wollen wir, dass unsere Seiten als sicher gelten (siehe Bildschirmfoto zu Beginn des Textes), gibt es noch ein klein wenig Kleinarbeit: In den Widgets (Texte mit »http:«-Links), Seiten und Beiträgen sind die »http:«-Links mit einem kleinen “s” zu versehen und in »https:«-Links auszutauschen. Das gilt z. B. für so eingebundene Bilder.
Fremde Inhalte dürfen generell nicht auf die Webseite geladen werden. Entsprechende Links sind zu löschen. Derartige Implementierungen gefährden die Sicherheit der Webseite. Das Laden fremden Inhalts stellt ein großes Risiko dar.
Wenn Ihr Eure WordPress-Webseite jetzt öffnet, sollte diese in einem Webbrowser wie dem Firefox als sicher gekennzeichnet sein (grünes Schloß beim Firefox in der Adresszeile).
Neunter Schritt – Verschiedenes
Ein Bonbon zum Schluß: Wer seine WordPress-Webseite einem kostenfreien SSL Server Test unterziehen will, kann z. B. den Dienst von Qualis ® SSL Labs nutzen.
Videos des Chaos Computer Clubs zum Thema (CCC-TV):
- Let’s Encrypt – A Free Robotic Certificate Authority (2014-12-30)
- Let’s Encrypt – A Certificate Authority To Encrypt the Entire Web (2015-08-17)
- Let’s Encrypt — What launching a free CA looks like (2015-12-28)
Habe ich etwas vergessen?
* * *
Weitere Beiträge hier bei auf.recht zu Let’s Encrypt:
- 2016-04-11: „Let’s encrypt“: Wenn das Erstellen manueller Zertifikate nicht gelingen mag…
- 2016-07-14: „Let’s encrypt“: Das manuelle Zertifikate erstellen unter Ubuntu 14.04 funktioniert immer noch.
- 2016-10-07: „Let’s encrypt“: Let’s Encrypt unter Ubuntu 16.04 [PPA]