
Man liest viel zu »responsive layouts« (deutsch: responsives Webdesign). Bloß wenn man seine Webseite mit einem entsprechenden Theme (z. B. hier bei wordpress.org) ausgestattet hat, wie will man die Smartphone-Tauglichkeit seiner Webseite bzw. Weblogs überprüfen?
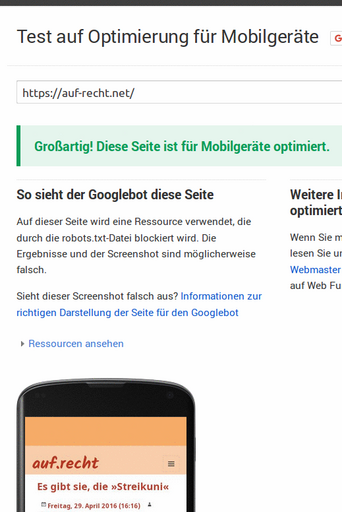
Die einfachste Option ist das Verkleinern des Browser-Fenstern. Mit dem Verkleinern kann man gut ein Smartphone oder Tablet simulieren. Alternativ kann man seine Webseite bei Google testen lassen. Das funktioniert!